Je crée mon appli Freebox Révolution : améliorons notre jeu du nombre aléatoire, avec ajout du clavier virtuel

Toutes les semaines Univers Freebox vous propose un tutoriel pour créer simplement une application pour votre Freebox Révolution. Après avoir créé son projet il est temps de commencer à s’amuser un peu avec sa Freebox.
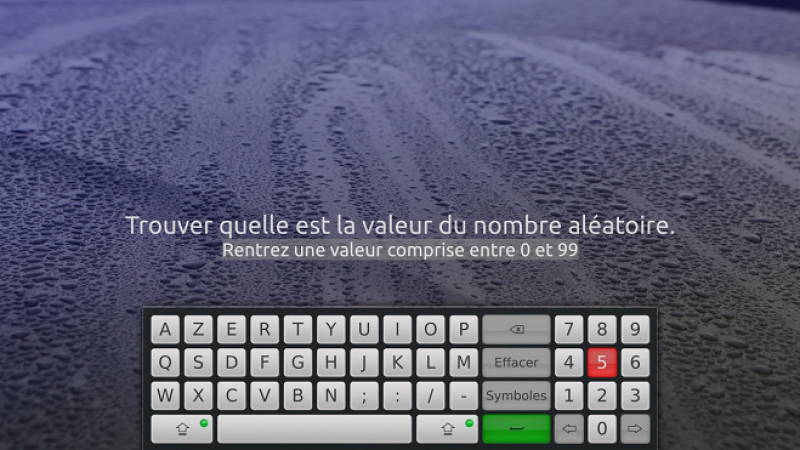
Nous allons reprendre cette semaine notre jeu du nombre aléatoire de la semaine dernière pour l’améliorer un peu. Nous allons lui permettre de pouvoir prendre en compte des valeurs dépassant 9 grâce à une ligne de texte éditable qui nous permettra de rentrer n’importe quelle valeur.
L’intégralité du code de l’application
Le détail du code, pas à pas
Le début ne change pas beaucoup par rapport à la première version de notre jeu. Nous modifions uniquement notre nombre aléatoire pour que celui-ci puisse aller jusqu’à 99 (vous pouvez modifier, si vous le souhaitez, le multiplicateur pour changer la valeur maximal de notre nombre aléatoire). Nous lui rajoutons ensuite une image en arrière-plan avec par-dessus notre dégradé dont nous avons modifié les couleurs en leur rajoutant de la transparence. Le niveau de transparence correspond aux deux premières valeurs hexadécimales (ici 6 et 0), les 6 dernières définissant par deux les couleurs rouge, vert et bleu.
Nous gardons ensuite le même texte, mais cette fois, nous ne vérifions que si la touche OK est appuyée. En appuyant sur cette touche, nous pourrons modifier notre TextInput (la ligne de texte éditable) et rentrer la valeur souhaitée. Pour ce faire, nous vérifions si notre TextInput n’a pas le focus. S’il ne l’a pas nous enlevons le focus à notre Text puis nous passons le focus à notre TextInput et nous sélectionnons tout le contenu de celui-ci avec la fonction selectAll().
Nous créons ensuite notre TextInput puis le paramétrons, avec son id, le focus, son ancrage sur l’écran, son texte, etc… Nous lui rajoutons un paramètre validator : IntValidatorbottom : 0 ; top : 99 ; pour permettre à notre TextInput de ne prendre en compte que les entiers compris entre le minimum et le maximum de notre nombre aléatoire (ici 0 à 99).
Nous vérifions ensuite à chaque validation, avec onAccepted :, si notre variable win est fausse. À l’intérieur nous refaisons nos tests sur notre nombre aléatoire puis nous enlevons le focus à notre TextInput pour le repasser à notre Text quel que soit le résultat. Puis nous vérifions ensuite si notre variable win est devenu vrai. Si elle l’est, nous la repassons à faux, nous modifions le texte du TextInput et nous générons un nouveau nombre aléatoire.
Il ne reste plus qu’à tester la nouvelle version de notre jeu sur la Freebox Révolution.
