

Toutes les semaines Univers Freebox vous propose un tutoriel pour créer simplement une application pour votre Freebox Révolution. Après avoir créé son projet il est temps de commencer à s’amuser un peu avec sa Freebox.
Après notre tutoriel récapitulatif, nous allons voir aujourd’hui un exemple un peu plus simple. Nous verrons cette semaine comment déplacer un cercle sur notre écran et comment le faire changer de couleur, le tout grâce à d’autres cercles.
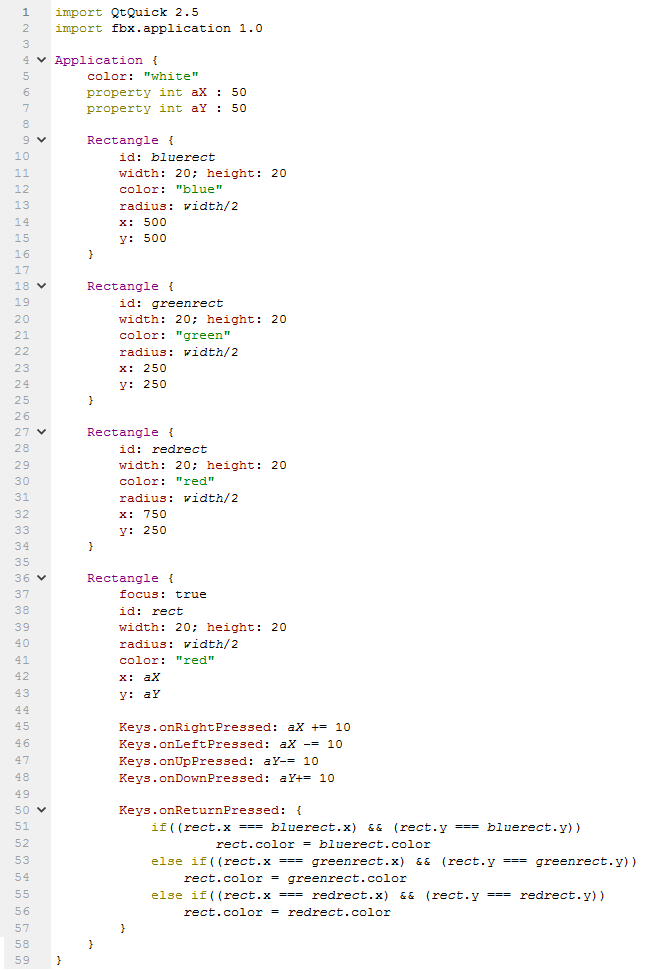
L’intégralité du code de l’application
Le détail du code, pas à pas
Pour commencer, nous créerons des variables int qui nous servirons pour la position du cercle à déplacer.
Nous ne pouvons créer directement de cercle en QML, il faudra donc les créer de manière détournée. Pour ce faire, nous créerons autant de rectangles que de cercles voulus. Nous leur donnerons chacun un id, une hauteur, une largeur et une couleur. Pour les transformer en cercles, nous utiliserons le radius. Le radius permet d’arrondir les angles d’un rectangle. En définissant celui-ci à la largeur de notre rectangle divisé par deux, cela permet de transformer notre rectangle en cercle. Nous leur définissons ensuite leur position sur les axes x et y.
Le « cercle » que nous souhaitons déplacer devra être le dernier rectangle que nous créerons, pour que celui-ci se trouve au-dessus des autres cercles.
Comme d’habitude, on lui ajoute le focus, un id. Les autres paramètres seront identiques aux cercles créés précédemment. Pour ce dernier, nous définirons sa position en x et y grâce aux deux variables aX et aY que nous avons créé.
Nous déplacerons ensuite celui-ci en fonction de la touche sur laquelle on appuiera. On incrémentera ou décrémentera les variables en fonction de la direction choisie.
Pour finir, on va modifier la couleur de notre cercle si celui-ci est superposé avec un autre. On vérifiera donc à chaque fois que l’on appuie sur la touche OK si les coordonnées X et Y de notre cercle correspondent aux coordonnées d’un des autres cercles. S’il y a une correspondance le cercle prendra la couleur du cercle sur lequel il se trouve.
Il ne nous reste plus qu’à tester notre application sur la Freebox Révolution.
Récupérez le code pour le copier dans Qt Creator
Lors de la présentation des résultats du 2e trimestre, Nicolas Thomas a réaffirmé la priorité…
L’action, la stratégie et le surnaturel s’invitent dans le catalogue Prime Gaming de cette semaine.…
Les abonnés Canal+ vont avoir droit à quelques changements sur leur zapliste. Le 1er septembre…
Free relance ses abonnés Freebox Révolution avant la fin de l’offre Disney+ inclus Les abonnés…
A l'occasion de la rentrée, un Chromebook est offert pour l’achat d’un Galaxy S25 ou…
Avec sa Freebox Pop S lancée à 23,99 € par mois, Free répond à la…