Je crée mon appli Freebox Révolution : comment déplacer un cercle sur l’écran avec sa Freebox Révolution

Toutes les semaines Univers Freebox vous propose un tutoriel pour créer simplement une application pour votre Freebox Révolution. Après avoir créé son projet il est temps de commencer à s’amuser un peu avec sa Freebox.
Après notre tutoriel récapitulatif, nous allons voir aujourd’hui un exemple un peu plus simple. Nous verrons cette semaine comment déplacer un cercle sur notre écran et comment le faire changer de couleur, le tout grâce à d’autres cercles.
L’intégralité du code de l’application
Le détail du code, pas à pas
Pour commencer, nous créerons des variables int qui nous servirons pour la position du cercle à déplacer.
![]()
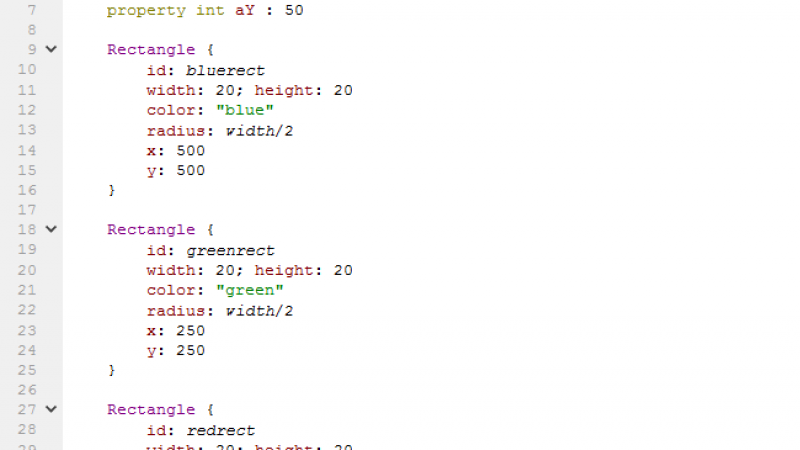
Nous ne pouvons créer directement de cercle en QML, il faudra donc les créer de manière détournée. Pour ce faire, nous créerons autant de rectangles que de cercles voulus. Nous leur donnerons chacun un id, une hauteur, une largeur et une couleur. Pour les transformer en cercles, nous utiliserons le radius. Le radius permet d’arrondir les angles d’un rectangle. En définissant celui-ci à la largeur de notre rectangle divisé par deux, cela permet de transformer notre rectangle en cercle. Nous leur définissons ensuite leur position sur les axes x et y.

Le « cercle » que nous souhaitons déplacer devra être le dernier rectangle que nous créerons, pour que celui-ci se trouve au-dessus des autres cercles.
Comme d’habitude, on lui ajoute le focus, un id. Les autres paramètres seront identiques aux cercles créés précédemment. Pour ce dernier, nous définirons sa position en x et y grâce aux deux variables aX et aY que nous avons créé.

Nous déplacerons ensuite celui-ci en fonction de la touche sur laquelle on appuiera. On incrémentera ou décrémentera les variables en fonction de la direction choisie.

Pour finir, on va modifier la couleur de notre cercle si celui-ci est superposé avec un autre. On vérifiera donc à chaque fois que l’on appuie sur la touche OK si les coordonnées X et Y de notre cercle correspondent aux coordonnées d’un des autres cercles. S’il y a une correspondance le cercle prendra la couleur du cercle sur lequel il se trouve.

Il ne nous reste plus qu’à tester notre application sur la Freebox Révolution.
.jpg)
Récupérez le code pour le copier dans Qt Creator