

Toutes les semaines Univers Freebox vous propose un tutoriel pour créer simplement une application pour votre Freebox Révolution. Après avoir créé son projet il est temps de commencer à s’amuser un peu avec sa Freebox.
Cette semaine, nous allons continuer sur un autre exemple simple d’application pour votre Freebox Révolution. Nous allons aujourd’hui voir comment afficher un fichier image, tout en réutilisant des variables, comme nous avons pu voir la semaine dernière.
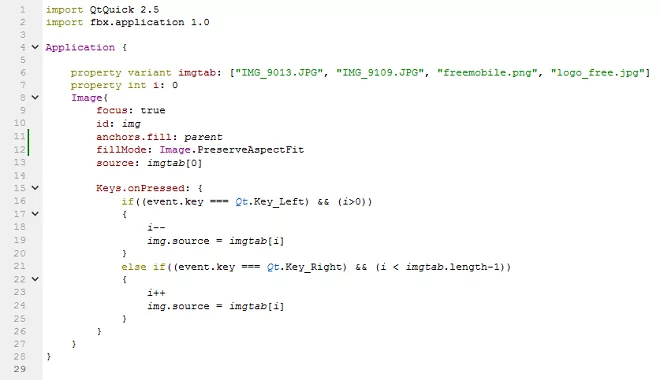
L’intégralité du code de l’application
Le détail du code, pas à pas
Pour commencer, il faudra placer des images directement dans le dossier de notre application.


On créera ensuite un tableau contenant le nom de toutes nos images avec property variant. Puis on ajoutera un entier qui nous permettra de nous déplacer dans le tableau que l’on a créé précédemment.


On va ensuite créer notre objet image. Si les conditions sont validées, on décrémentera i puis on modifiera la source de notre image en fonction de l’élément de notre tableau pointé par i. On lui rajoute ensuite un id, puis on adaptera l’image à notre écran avec anchor.fill : parent. On gardera ensuite les proportions de l’image pour éviter qu’elle soit déformée avec fillMode : Image.PreserveAspectFit. Pour finir, on définira la source de l’image, qui sera notre tableau, avec source : imgtab[0]. Ce qui correspondra au lancement de notre application à la première image stockée dans notre tableau.
On vérifiera ensuite quelle touche de la télécommande sera pressée. Dans un cas, on vérifiera si on appuie sur la flèche de gauche et si i est strictement supérieur à zéro. Si les conditions sont validées, on décrémentera i puis on modifiera la source de notre image en fonction de l’élément de notre tableau pointé par i.
On vérifiera ensuite si on appuie sur la flèche de droite et, pour éviter de sortir de notre tableau, si i est inférieur à la longueur de notre tableau moins un. La longueur de notre tableau est ici de 4, mais un tableau commençant toujours à la valeur 0, l’indice maximum de notre tableau sera donc 3 et non pas 4. Puis nous finirons par incrémenter i et modifier notre image en fonction de se dernier.
Vous pouvez maintenant tester votre application sur votre Freebox Révolution.
Récupérez le code pour le copier dans Qt Creator
La fin du démarchage téléphonique non consenti devient de plus en plus palpable. Nombreux sont…
L’Arcep a annoncé cette semaine mettre en demeure les quatre principaux opérateurs pour retards dans…
Netflix dévoile une nouvelle interface et des fonctions inspirées des réseaux sociaux, qu'il prévoit de…
Comme chaque semaine, nous vous proposons notre chronique « Ça s’est passé chez Free et…
Free déploie la mise à jour 4.9.3 du Freebox Server : stabilité et correctifs au…
Mise à jour 16h : "Suite à une vérification complète de nos équipements aux nœuds…