Je crée mon appli Freebox Révolution : une boîte de dialogue au style rétro

Nous avions déjà vu la dernière fois comment créer un projet pour faire son application sur Freebox Révolution. Puis comment modifier la couleur d’un texte en fonction des touches appuyées. Nous allons continuer cette fois encore à interagir avec du texte, mais de manière un peu plus complexe. Nous ferons aujourd’hui apparaître puis disparaître un rectangle contenant notre texte, un peu à la manière des boîtes de dialogue des premiers jeux vidéo.
L’intégralité du code de l’application
Le détail du code, pas à pas
Nous commencerons par créer un rectangle, nous lui donnerons un id et le focus.

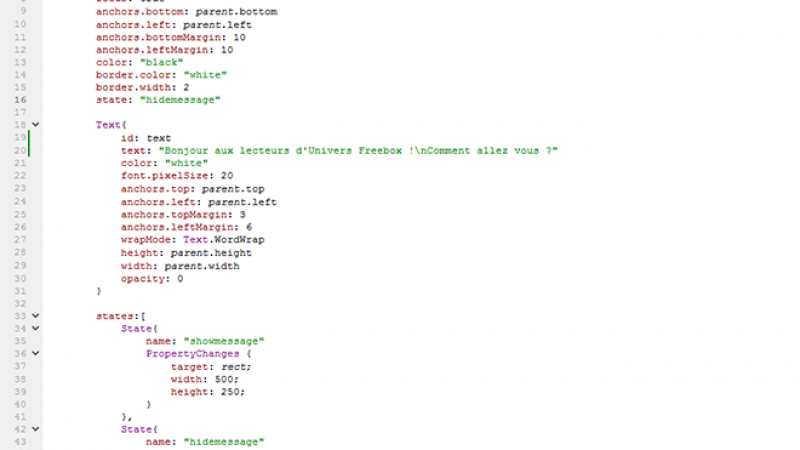
Nous souhaitons mettre ici notre rectangle en bas à gauche de notre écran. On utilisera pour ceci anchors.bottom : parent.bottom et anchors.left : parent.left pour ancrer notre rectangle en bas à gauche de son parent (Application). Puis anchors.bottomMargin : et anchors.leftMargin : pour définir à quelle distance (en pixel) du bas et de la gauche du bord de l’écran, nous souhaitons placer ce rectangle. On lui ajoute ensuite une couleur de fond ainsi qu’une bordure blanche de 2 pixel d’épaisseur avec border.color : white et border.width : 2. Pour finir, on lui ajoute un état "hidemessage" qui sera défini un peu plus tard.
On créé ensuite notre texte. Cette fois encore, on lui ajoute un id, un texte à afficher, une couleur et la taille de la police.
.png)
On veut que notre texte apparaisse en haut à gauche de notre rectangle. Pour ce faire, on utilise anchors.top : parent.top, puis anchors.left : parent.left pour ancrer le texte en haut gauche de son parent, le rectangle. On décale ensuite notre texte de 3 pixels du haut du rectangle puis de 6 de sa gauche, pour éviter que le texte et la bordure de notre rectangle se superposent. Pour que notre texte ne sorte pas du rectangle, on utilise wrapMode : Text.WordWrap, puis on définit la longueur et la hauteur du texte en fonction de son parent (le rectangle). Nous faisons "disparaître" ensuite notre texte en mettant son opacité à 0. Nous ne faisons pas réellement disparaître le texte, il devient juste invisible, nous le rendrons visible par la suite.
Jusqu’à maintenant notre rectangle n’avait pas de taille définie. Nous allons donc la définir avec deux états, le premier affichant le rectangle, le deuxième le faisant disparaître.

Nous donnerons un nom à chacun des états, "showmessage" pour l’état affichant le message et "hidemessage" pour celui cachant le message. Dans PropertyChanges on choisi donc la cible de ces états, notre rectangle, puis les dimensions voulues. Nous aurons donc un rectangle de 500 pixels par 250 quand on affiche le message et un rectangle de 0 pixel par 0 lorsqu’on le cache.
Il nous faudra ensuite deux transitions pour pouvoir passer d’un état à l’autre. Pour chacune des transitions, nous avons besoin de définir un état de départ et un état de fin avec from : et to : . Nous aurons donc une transition allant de "hidemessage" jusqu’à "showmessage" puis une allant de "showmessage" jusqu’à "hidemessage".
.png)
Nous utiliserons SequentialAnimation pour nos transitions, car cela permet de faire les animations les unes après les autres. Dans le premier cas, on veut d’abord afficher le rectangle en augmentant la largeur et la hauteur de notre rectangle de manière progressive pendant 200 millisecondes. Easing.InOutQuad défini la courbe utilisé pour l’animation (plus de détail ici, en anglais). Ensuite, on affiche le texte en passant son opacité à 1. Pour la deuxième transition, on veut d’abord faire "disparaître" le texte puis rétrécir le rectangle.
Pour finir, on vérifie sur quel touche de notre télécommande on appuie, pour ensuite effectuer la transition voulu entre les deux états.

Il ne reste plus qu’à tester votre application sur votre Freebox Révolution.
Résultat :
.png)
Récupérez le code et le copier dans Qt Creator